本記事ではTradingViewのチャート画面の左側のメニューバーについて解説します。
左側のメニューでは、トレンドラインやフィボナッチなどの「オブジェクト」に関するアイコンが多く並んでいます。チャート分析をする上で利用する方は多いと思いますので、しっかりと把握しておきましょう。
左側のメニューについて
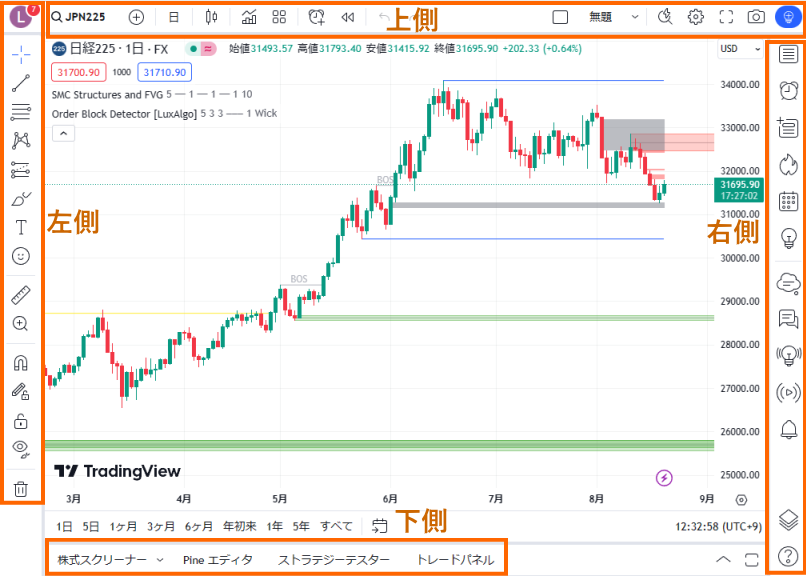
TradingViewのチャートには周りの4辺全てに何らかのアイコンやボタンが並んでいます。

本ページで解説するのはチャート左側にあるアイコン一覧です。
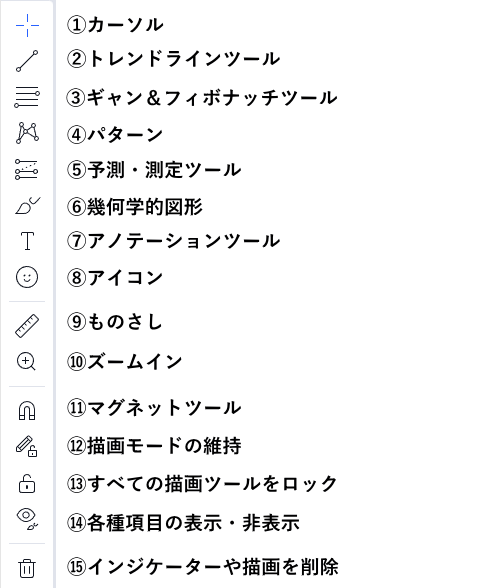
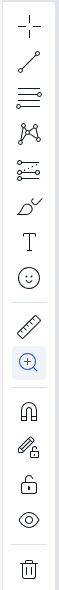
左側のメニューバーにあるアイコンやボタンは全部で15個あります。

- カーソル
- トレンドラインツール
- ギャン&フィボナッチツール
- パターン
- 予測・測定ツール
- 幾何学的図形
- アノテーションツール
- アイコン
- ものさし
- ズームイン
- マグネットツール
- 描画モードの維持
- すべての描画ツールをロック
- 各種項目の表示・非表示
- インジケーター描画を削除
ではそれぞれについて解説していきます。
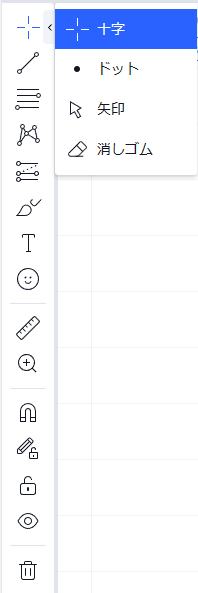
①カーソル
チャート上をマウスで動かした時のカーソルの形状を指定します。

十字、ドット、矢印、消しゴムが選択できます。
消しゴムを選択してラインなどのオブジェクトをダブルクリックすると表示が消せます。
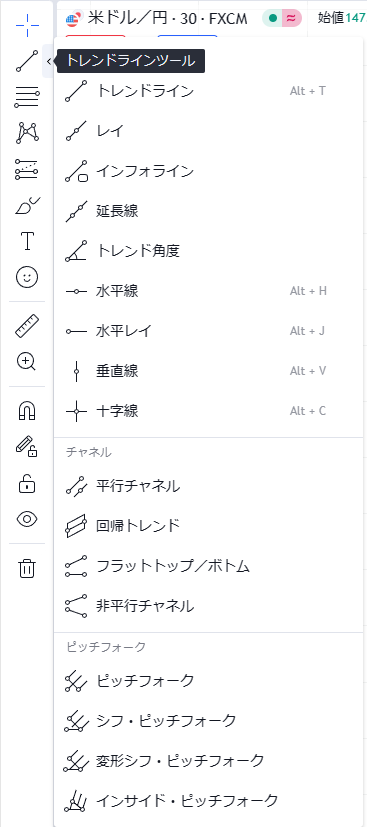
②トレンドラインツール
ラインを表示するためのツールです。
トレンドラインや水平線のようなメジャーなものから、垂直線、チャネル、ピッチフォークなど、様々なラインを描画できます。

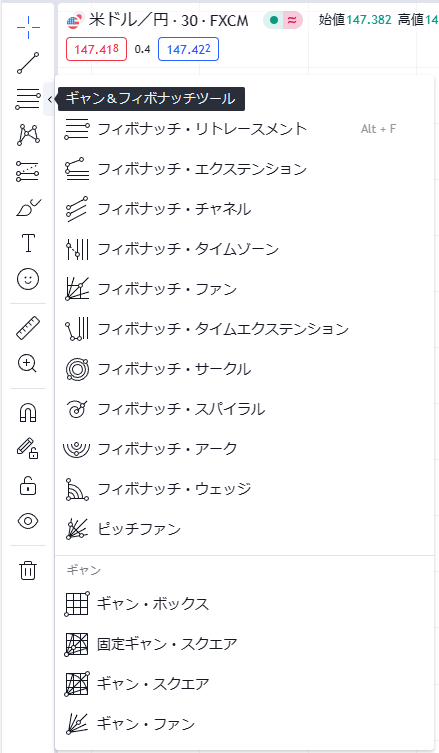
③ギャン&フィボナッチツール
ギャン系やフィボナッチ系のラインを引けるツールです。
ギャンもフィボナッチも様々なタイプのものが用意されていますので、マニアックなものを利用したい方も満足することでしょう。

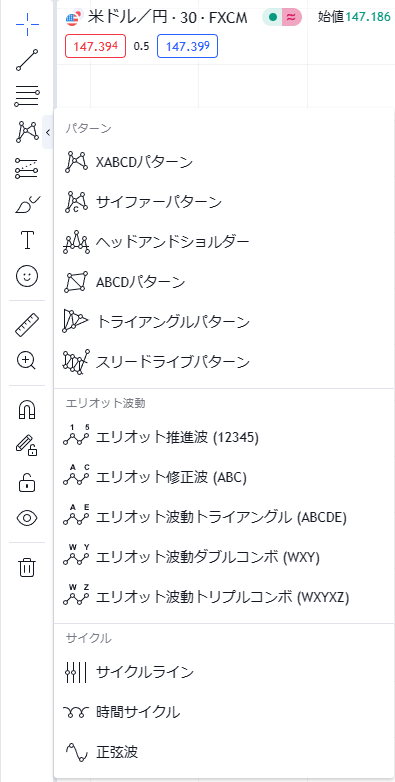
④パターン
ハーモニックパターンやエリオット波動などの「波」やサイクルなどを描画するツールです。
TradingViewではパターン系のツールが最初から備わっており、しかも見やすいのが特徴です。

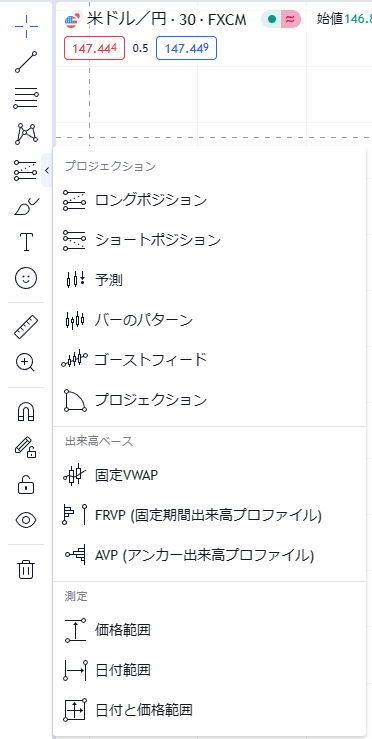
⑤予測・測定ツール
相場の予測を描画したり、リスクリワードを測定などができるツールです。

ログポジションやショートポジションを選択してチャートをクリックすると、リスクリワードレシオを測定できるので重宝します。
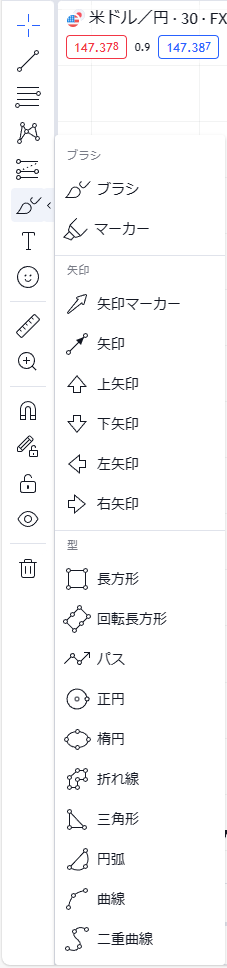
⑥幾何学的図形
幾何学的図形では、チャート上にフリーハンドで何かを描く際のブラシ、矢印、そして長方形や円などのオブジェクトが描画できます。

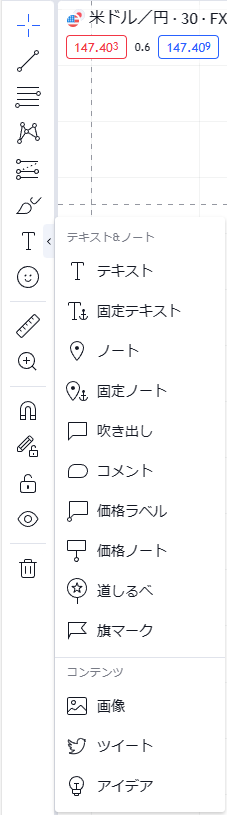
⑦アノテーションツール
アノテーションツールではチャート上にメモなどを残せるツールです。

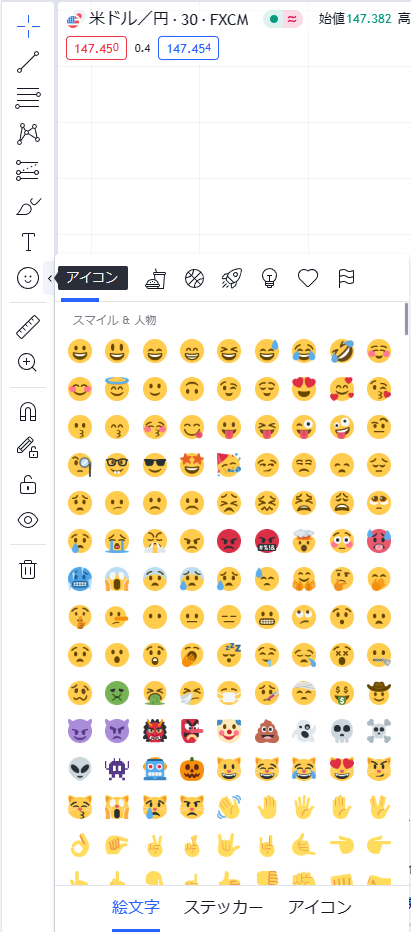
⑧アイコン
アイコンではチャート上に様々なアイコンを表示できます。

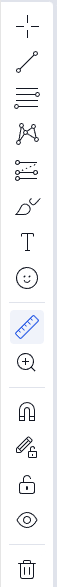
⑨ものさし
ものさしでは、チャートの縦軸と横軸を指定した四角形を日が表示できます。

指定した期間でどれだけの値幅や出来高があったのかわります。
⑩ズームイン
ズームインのアイコンをクリックして、チャートの任意のポイントを四角形で囲むと、囲んだ範囲が拡大表示されます。

一般的なチャートの拡大・縮小はマウスのホイールで行えますが、特定のポイントを一気に拡大したい場合に便利なツールです。
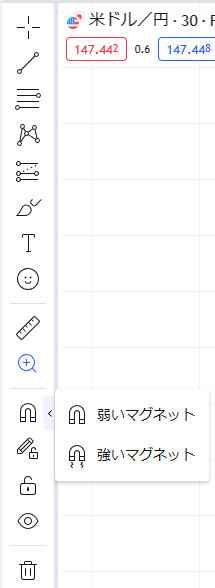
⑪マグネットツール
マグネットツールを選択してラインなどのオブジェクトを利用すると、そのラインが近くの高値や安値と自動でピタリとくっつくようになります。

弱いマグネットと強いマグネットの2種類があり、神経質な方は強いマグネットを利用することでしっかりとしたラインが描画できます。
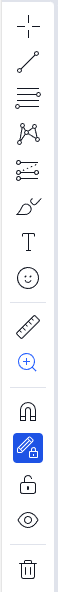
⑫描画モードの維持
トレンドラインなどを一度描画すると、カーソルは再び最初の十字カーソル等に戻ります。
しかし、描画モードの維持をクリックしておくと、連続してラインが描画できます。手動でジグザグの波などを描画したい方には重宝する機能です。

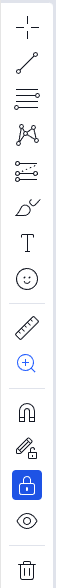
⑬すべての描画ツールをロック
ここを選択しておくと、チャート上に描画してあるオブジェクトが固定されて動かなくなります。
チャートに様々なラインを引く際、誤って他のラインを動かしてしまうことがありますが、ロックしておくことでこれらを事前に防ぐことができます。

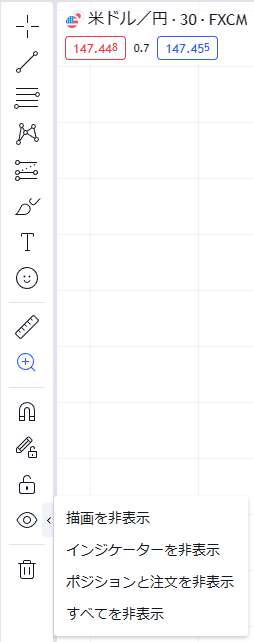
⑭各種項目の表示・非表示
チャート上のラインなどのオブジェクト、インジケーター、ポジションと注文などを非表示にできます。
様々なインジケーターを同時表示して、さらにラインを引いていて、チャートがゴチャゴチャした時にスッキリさせたい場合に便利です。
再度表示することも可能です。

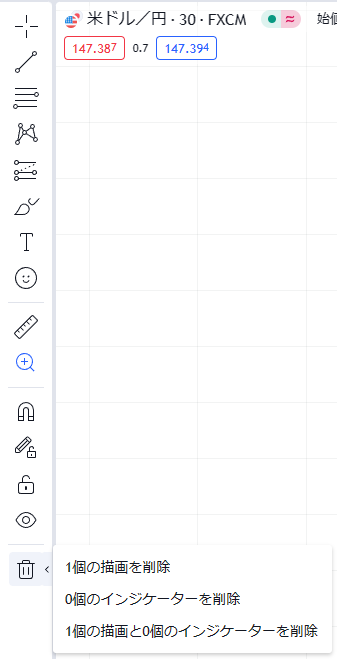
⑮インジケーターの描画を削除
各オブジェクトやインジケーターなどを一括で削除できます。

描画ツールの便利な利用法は以下をご覧ください。